PRICING
SERVICES
DIGITAL MARKETING SERVICES
COMPETITIVE ANALYSISSEO SERVICESCONVERSION RATE OPTIMIZATIONWEB DESIGNCONTENT MARKETINGPAY PER CLICKRESOURCES
Hansel had the right idea when he dropped breadcrumbs through the forest to find his way home. Though his trail of breadcrumbs didn’t help him much (alas, birds ate them), the story inspired the name of a website navigation element. If you’re serious about search engine optimization (SEO) and user experience, you need to know about what breadcrumbs mean for your website from an expert team of Bliss Drive.
Breadcrumbs are an especially important component for larger websites that have a lot of low-level pages. Search engines use them to get a better understanding of how your website is structured, and your users rely on them to keep tabs on where they are in the hierarchy of your website, so they don’t get lost.
When you consider that 75% of website users rank “ease of use” as the most important characteristic of a website, this is something to pay attention to. In this guide and tutorial, you’ll learn how to use breadcrumbs to enhance your SEO and help your users navigate.
You may already be familiar with website breadcrumbs, even if you don’t realize it. In the most common cases, breadcrumbs are a sequence of small, named links that represent each page in a page hierarchy on your site. They expand as a user goes deeper and deeper into your page hierarchy.
They usually present at the top of the page under the main navigation menu. This provides a reference for where the user is and an easy way for them to jump back to previous pages.
The user doesn’t have to visit each page in the hierarchy for the breadcrumbs to present themselves. These types of breadcrumbs don’t show the user’s path through the site. Instead, they show the user where they are on the site in relation to other pages in a page hierarchy.
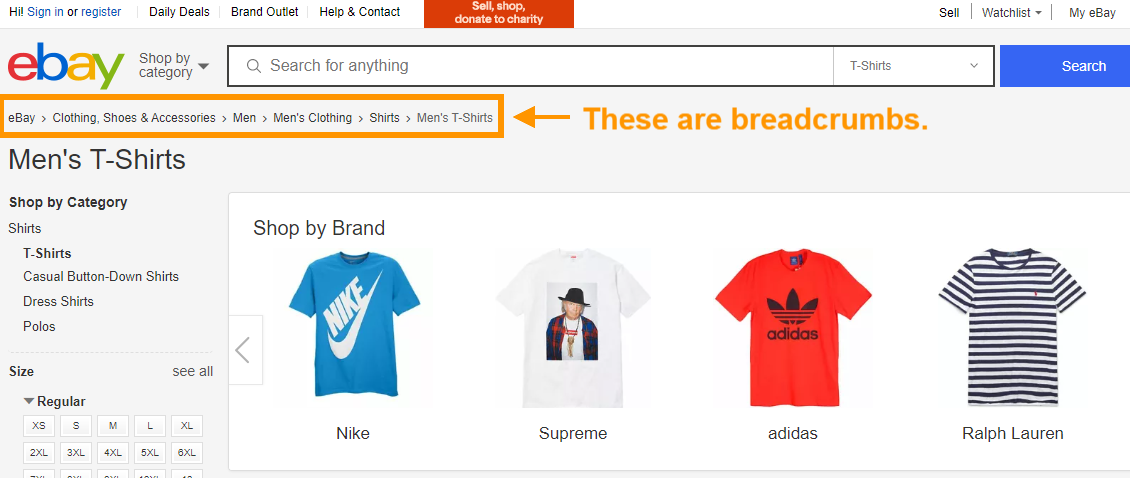
Here’s an example of how breadcrumbs look on eBay:

You can reach this page by going to the eBay home page, clicking on “Clothing, Shoes & Accessories,” “Men,” and then on “Men’s Clothing” But, most likely, you’ll arrive on this page by Googling “Men’s T-Shirts on eBay” and clicking on the page in the results.
The breadcrumbs still appear when you enter through search, providing a reference for where you are on the website.
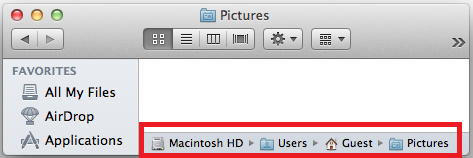
Most computers (both Macs and PCs) use a similar breadcrumb system to help users navigate through their files. Here’s what it looks like on a Mac:

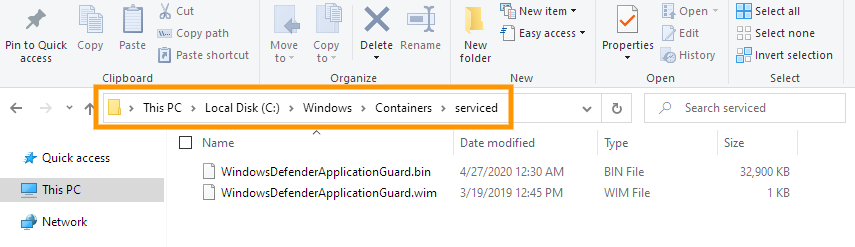
And here’s what it looks like on a PC:

Website breadcrumbs apply the same concept to the pages on your site. These are what are known as hierarchy-based breadcrumbs because they show the hierarchy of a sequence of file folders or pages.
They are also sometimes referred to as location-based breadcrumbs because they show the user where they are in reference to other files or pages.
There are other types of breadcrumbs, too. These are known as attribute-based breadcrumbs and path-based breadcrumbs.
Attribute-based breadcrumbs are the second most common type. They are a popular tool on eCommerce websites because they indicate what categories or tags are associated with the page that is currently being viewed. This allows the user to more easily shop by category or tag.
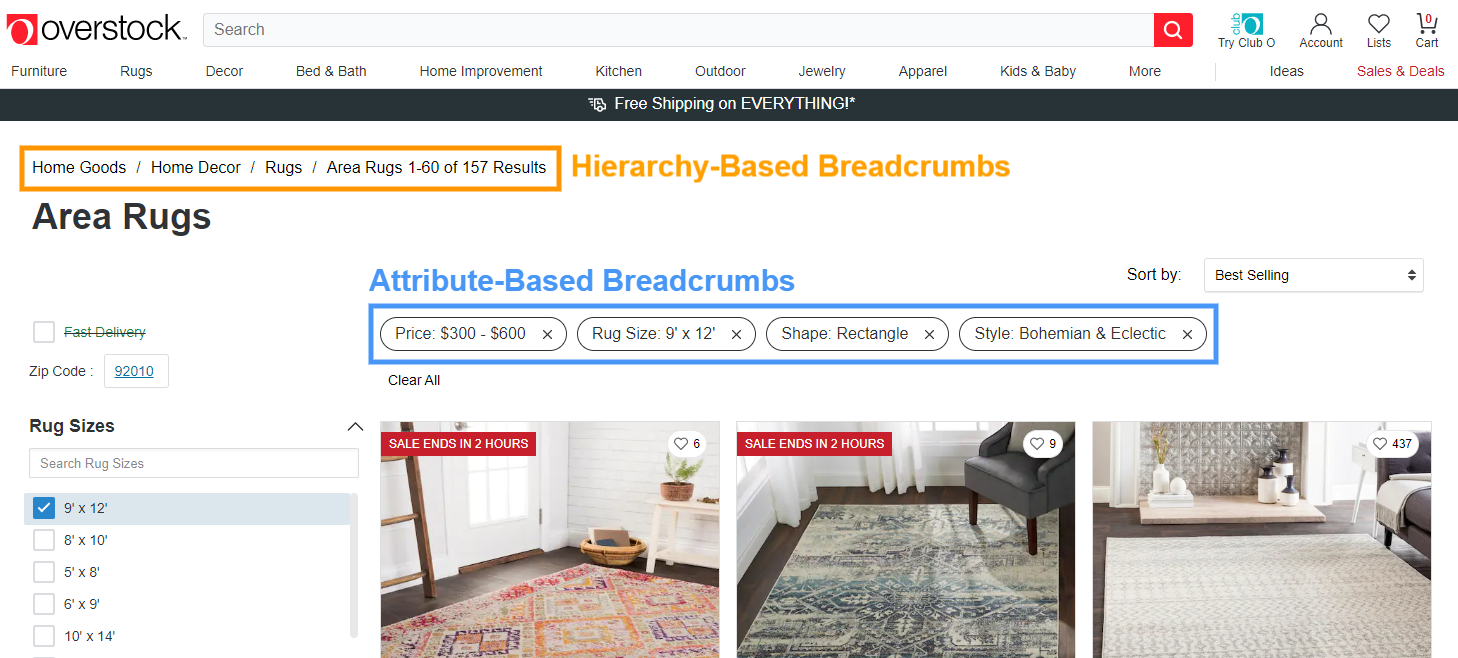
For example, let’s say you’re looking at a Bohemian-style rug shaped like a rectangle that’s 9 feet by 12 feet and between $300 and $600 (very specific!). You decide to shop on Overstock.com to get a great deal:

Here’s a great example of hierarchy-based breadcrumbs and attribute-based breadcrumbs in action at the same time.
Not only can you navigate the website based on the page hierarchy, but you can also navigate your shopping results by specific categories, like price and style. This makes it easier for you to find the rug you want, then further explore the Home Décor section so you can find drapes to match!
Path-based breadcrumbs are perhaps the least common. They present as the exact path the user follows as they navigate from page to page on the website.
Essentially, they look like this:
First Page > Second Page > Third Page > Current Page
While there are some benefits to this method, it can also be confusing for the user because it doesn’t show them the actual structure of your website. Path-based breadcrumbs also act as a stand-in for the forward and back buttons on a user’s browser, which makes them more-or-less obsolete.
You can probably already tell how breadcrumbs can help with navigation. Consider the eBay website.
eBay needs to contain a great deal of information, all of which must be categorized and easy to find. It must also be accessible to shoppers who may not be tech-savvy, as well as those with disabilities who rely on assistive technologies like screen-readers.
Without the breadcrumbs as a reference, it would be easy for users to get lost on the website as they search for the information they’re looking for. There are thousands of pages on the website.
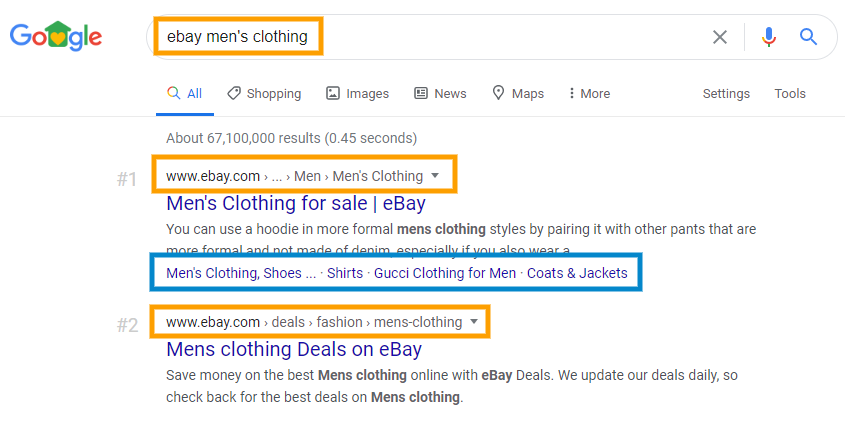
Using breadcrumbs also makes eBay easy for search engines to crawl and reference, which makes It easy for users to find specific pages using a search engine. If we do a Google search for “eBay Men’s Clothing,” the first result is the eBay Men’s Clothing page:

You can also see the “Men’s Clothing” page in the hierarchy of the search results. Similarly, breadcrumbs help Google display a page hierarchy for the page it’s showing in search results.
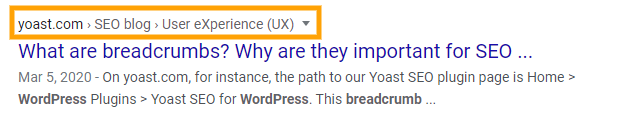
Here’s the second result for a search of “What are breadcrumbs in WordPress”:

Breadcrumbs only get used as a navigation tool about 6% of the time, while 40% of users click on embedded links, 31% use the browser back button, and 22% click on the navigation bar.
According to user experience expert Jakob Nielsen of the Nielsen Norman Group, "Breadcrumbs never cause problems in user testing: People might overlook this small design element, but they never misinterpret breadcrumb trails or have trouble operating them."
Incidentally, breadcrumbs also "take up very little space on the page,” so they won’t use up too much of your page’s real estate.
As we referenced above, breadcrumbs help Google determine how your website is structured. The search engine can even use your breadcrumbs as search results, which can help users find specific pages on your site.
From an SEO and a business perspective, this gives your site a better chance of taking up more space on a search engine results page (SERP). As you can see in the eBay example, eBay not only occupies the first Google search result, but it’s subpages occupy the next three rows as well.
Naturally, doing a search that includes “eBay” is likely to bring up the eBay website, but you get the idea.
According to Yoast, breadcrumbs can also lower bounce rates. Because it’s more likely that someone will enter your website through organic search, breadcrumbs can help guide them to your higher-level pages if they can’t find what they’re looking for on the first one.
If you want to enable breadcrumbs in WordPress, you can find multiple plugins that will do the task for you. All you have to do is install and configure them.
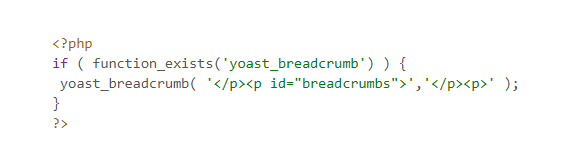
If you already use the SEO tool Yoast, you can enable Yoast breadcrumbs as well. One way is to add the following code to your WordPress theme in the location you want your breadcrumbs to appear (usually underneath the main navigation)

Yoast also notes that “depending on your theme, you may or may not need to add in the beginning <php and ending ?> php tags. If you are not sure, your theme developer can help.”
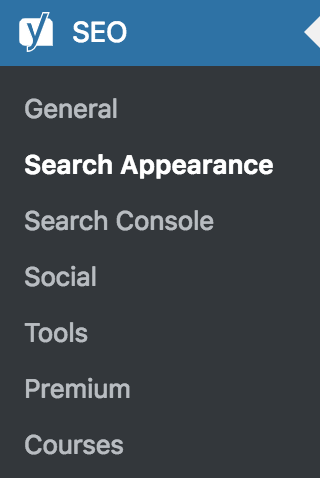
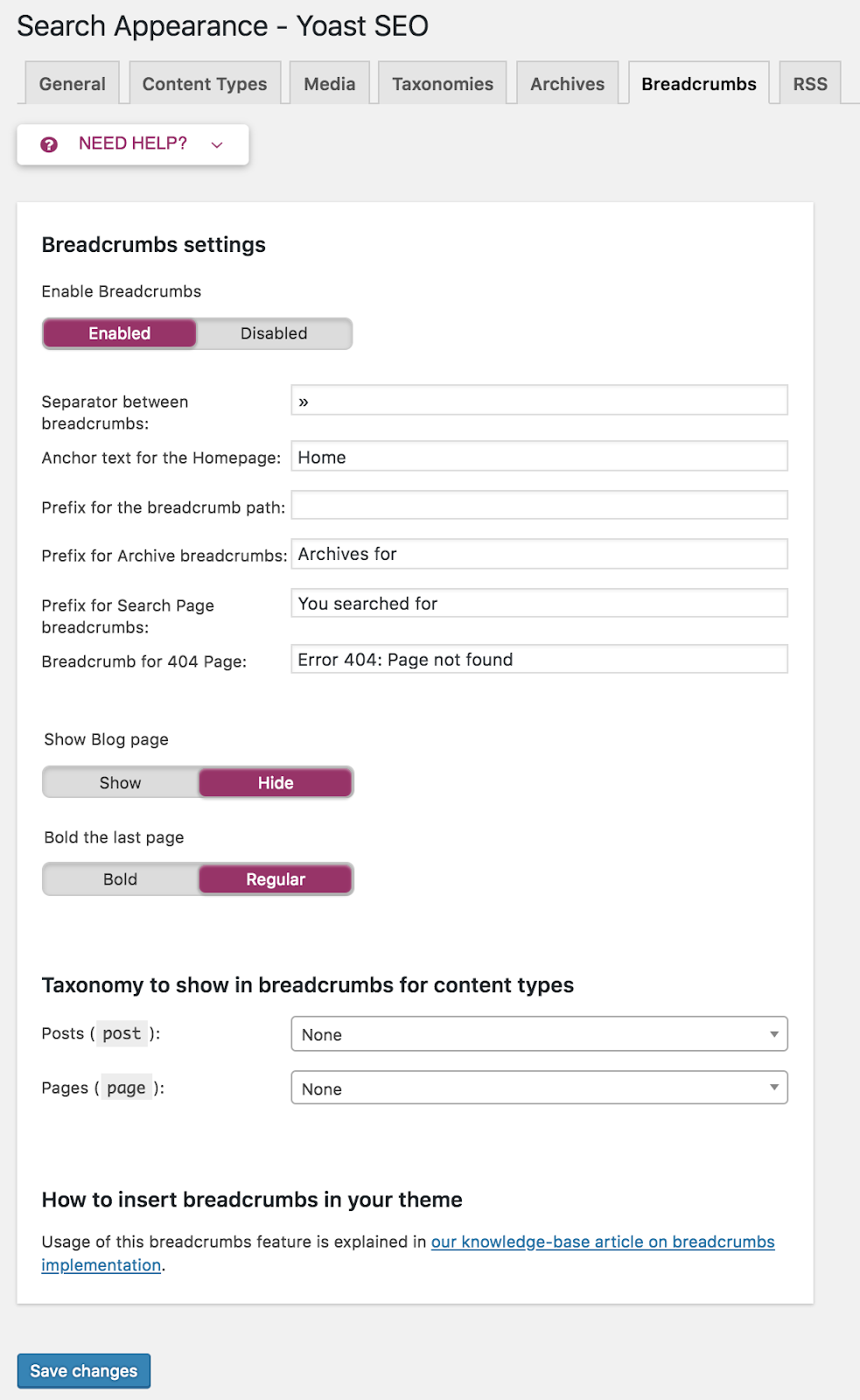
Once you embed the code, Yoast allows you to enable breadcrumbs directly in the tool. Here’s how to do it, step-by-step:
Your dashboard should immediately appear when you log in.
The ‘SEO’ tab is in the menu on the left-hand side.
‘Search Appearance’ will appear in the list of SEO options.

You’ll find the ‘Breadcrumbs’ tab on the right.

You can remove Yoast’s breadcrumbs later if you like. All you have to do is toggle this option to ‘Disabled.’
Yoast provides a few options for managing your breadcrumbs. For example, you can customize the separator that appears between them, add a prefix, or bold the last page listed in the breadcrumbs.

Once you’re finished, just save your changes.
On some platforms, you may need to add breadcrumbs manually, or you may need to reach out to the provider or the community for help. There doesn’t appear to be an easy way to enable breadcrumbs on platforms like Squarespace, Weebly, and Wix.
For example, Squarespace is a closed website building system, so it doesn’t allow for much customization. You’ll need to use the JSON-LD method instead of microdata if you want to add your own code.
You can inject your own code using “Code Injection” in the “Advanced” section under “Page Settings,” but only if you have a Premium account. Of course, you’ll need to compile your own code to do this, so it takes a little bit of coding skill.
Still, even if you have a website that isn’t on WordPress, you should still consider enabling breadcrumbs. They’re immensely important for SEO, and they could just improve your bounce rate and keep visitors on your site.
If you need help adding breadcrumbs to your website, don’t hesitate to reach out to use. We can provide a custom solution so you can take advantage of this benefit.
Are you looking to improve the user experience on your website and boost your search engine rankings? Look no further than Bliss Drive for all your breadcrumb and SEO needs. Our team of experts will work with you to optimize the structure of your website, using breadcrumbs to make navigation easy for both users and search engines. We'll also use the latest SEO techniques to help your site rise to the top of search engine results pages. By choosing us, you'll be able to take your online presence to the next level and start seeing real results. Don't wait any longer, contact us today and let us help you drive your business to success!
Remember, hierarchy-based breadcrumbs are usually your best option. They'll help your users navigate your site and they'll make it easier for Google to analyze and index your pages. If you have an eCommerce website, consider enabling both hierarchy-based breadcrumbs and attribute-based breadcrumbs so your customers can shop more easily
To learn more about how you can improve your website and your business, contact us at Bliss Drive for a free consultation!
Maybe you’ve already seen the statistics about consumers’ confidence in online reviews. As many as 84% of people trust them as much as recommendations from their friends, and 91% of people read them regularly. It should be no surprise, then, that you see Google rating stars proudly displayed in front of the business websites that appear in Google search results.
Here’s what you need to know about how to get star ratings in Google search results. We’ll also cover why it’s important to include star ratings and what you’ll need to do to keep on Google’s good side. Learn more about Search Engine Optimization Services Cost
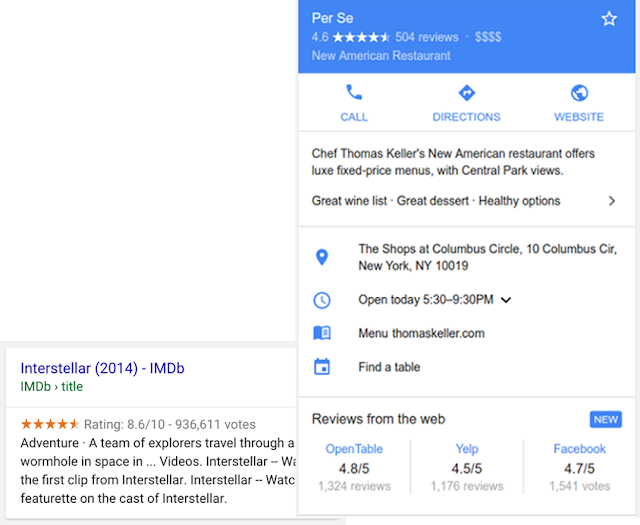
The star ratings in Google search results are part of what is called a “review snippet.” According to Google, these are short excerpts from a review or rating from a website, which are then displayed in search results to aid users. They look like this:

(Source: webmasters.googleblog.com)
The star rating is usually an average of the combined rating scores from several reviews that you have featured on your website. Using schema markup, you must tell Google how to display these ratings. It’s always best to use a rating system that ranges from 1 to 5.
Rules and Restrictions
Google star ratings may not apply to every type of business. You can still install schema markup code on your website, but the search engine may not display a Google star rating in your results if it doesn’t think you use schema types that “lend themselves to reviews.” According to a recent post on the official Google Webmaster Central Blog, Google has now limited the pool of schema types that can lead to review results on Google search engine result pages (SERPs). They are the following (as well as their subtypes):
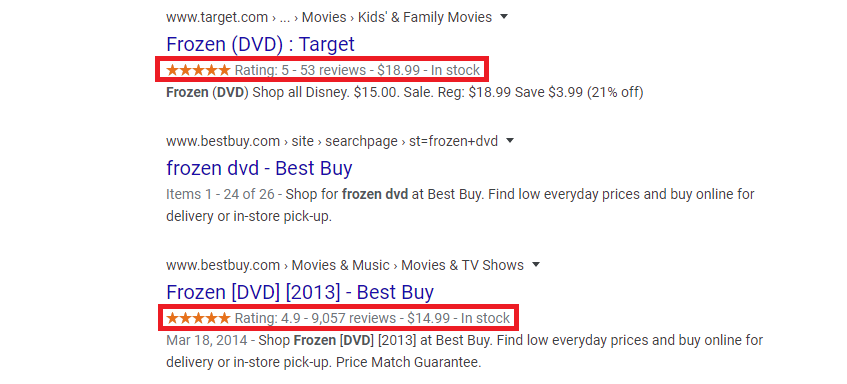
As you can see, star ratings generally appear in the results of searches for products, recipes, movies, and other “things.” Here are the ratings for the DVD of the Disney movie, Frozen:

Keep in mind that these are reviews for the actual DVD, not the businesses selling the DVD. The results are from the websites of the sellers themselves, but they pertain to the third-party products being sold. Both Target and Best Buy allow customers to leave independent reviews of their products on their websites. If your business provides services and not a product or “thing,” you can still get a star rating in your results. However, you’ll have to generate independent reviews of those services that you can feature on your website. See about: Los Angeles SEO Consultant
Third-Party Review Data
You can still aggregate data from third-party review sites onto your website. You can even use widgets to aggregate the data. If someone searches for your business on Google and they get your review page on a third-party site as a result, they will still see a star rating if the site as applied schema markup. Unfortunately, you can’t manually apply third-party data to display Google star ratings under your website when it appears in search results. Google may aggregate data from “trusted” review sites to display a star rating (but this isn’t certain). You have no control over this, aside from pleasing your customers, applying schema markup, and improving your website authority.
In the same blog post cited above, Google says, “We call reviews ‘self-serving’ when a review about entity A is placed on the website of entity A — either directly in their markup or via an embedded 3rd party widget. That’s why, with this change, we’re not going to display review rich results anymore for the schema types LocalBusiness and Organization (and their subtypes) in cases when the entity being reviewed controls the reviews themselves.”
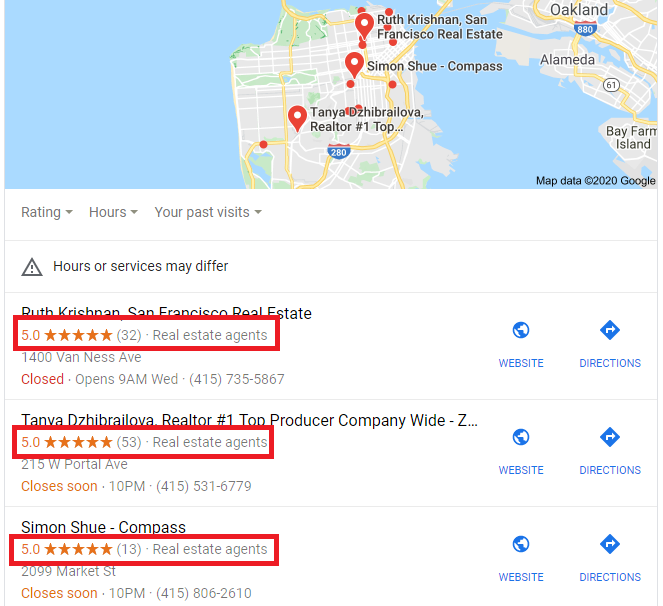
In other words, you can’t add your own review markup if you’re using the LocalBusiness or Organization schemas. Your best course of action is to make your customers happy and encourage them to leave reviews for your business on Google. That way, people will be able to see a rating from the Google rating system when they search for you locally:

If you sell products on your site, you can let customers leave reviews for those products using the Product schema. Then, you can use the schema to display star ratings for those products.
Adding Schema Markup
Schema markup is a form of microdata that you can find at Schema.org. The biggest internet and tech companies collaborated on Schema.org to create a standard for structured data on the internet. Essentially, Schema.org provides a vocabulary for covering entities across the internet, as well as their relationships. Microdata is simply a set of tags that make HTML elements readable by machines.
The tags usually relate to objects or things, like books, recipes, videos, or events. However, they can also relate to actions, events, and other entities. For example, here’s what the backend of a product page for a Kenmore Microwave might look like without schema markup:
Kenmore White 17" Microwave
<img src="kenmore-microwave-17in.jpg" alt='Kenmore 17" Microwave' />
Rated 3.5/5 based on 11 customer reviews
$55.00
In stock
Product description:
0.7 cubic feet countertop microwave. Has six preset cooking categories and
convenience features like Add-A-Minute and Child Lock.
Customer reviews:
Not a happy camper - by Ellie, April 1, 2011
1/5 stars
The lamp burned out and now I have to replace it.
Value purchase - by Lucas, March 25, 2011
4/5 stars
Great microwave for the price. It is small and fits in my apartment.
When schema markup is applied, you can see that certain elements of the webpage are tagged so that search engines can understand them more effectively. This example is presented using the Microdata syntax, but you can also add schema using RDFa and JSON-LD:
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">Kenmore White 17" Microwave</span>
<img itemprop="image" src="kenmore-microwave-17in.jpg" alt='Kenmore 17" Microwave' />
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Rated <span itemprop="ratingValue">3.5</span>/5
based on <span itemprop="reviewCount">11</span> customer reviews
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="priceCurrency" content="USD">$</span><span itemprop="price" content="1000.00">1,000.00</span>
<link itemprop="availability" href="http://schema.org/InStock" />In stock
(…)
The product page itself is tagged by <div itemscope itemtype="http://schema.org/Product">. This states that the HTML code contained between the Div Blocks identifies a specific product. Below it, there are tags for the product’s name, as well as an image.
AggregateRating
In the example above, you can also see a tag for AggregateRating. AggregateRating is the schema code that triggers Google’s bots and tells them to display your Google star rating on your webpage’s search result. Under the initial AggregateRating tag, you’ll see the following:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Rated <span itemprop="ratingValue">3.5</span>/5
based on <span itemprop="reviewCount">11</span> customer reviews
</div>
The properties rating value and review count tell Google’s bots that the rating displayed is based on a rating system of 1 to 5 and that the star number (3.5) is based on 11 reviews. If you don’t have any numbers to add to these properties that are from customer reviews on your website, don’t use the AggregateRating tag. Google will simply mark it as erroneous.
You don’t need a lot of coding experience to use schema, but you do have to mark each item on a webpage with a schema type if you want to cover it completely. It’s time-consuming, but it can be worth it if it means getting rich snippets in your Google search results. Here is a complete list of schema types. Schema.org provides examples of how the properties should look in your code. But the easiest way to figure out where to add structured data is by using Google’s Structured Data Markup Helper.
You Want Google Star Ratings in Your Search Results
Getting Google star ratings in your search results doesn’t just make your products look good. It helps you stand out from your competitors and improves the chances that you’ll get a rich snippet. A rich snippet will take up more real estate on a SERP and help you generate more traffic. The ratings also add more legitimacy to your business. People trust ratings, so they’re more likely to trust a business that has been rated positively by their peers. Just remember to follow Google’s rules when using schema to put up star ratings. To find out more about how you can stand out in your search, contact us at Bliss Drive for a free consultation!
Bliss Drive offers unique schema strategies that can help businesses improve their search engine optimization (SEO) and increase their online visibility. By structuring their website's data in a way that is easily understood by search engines, businesses can improve their search rankings, which can lead to more traffic, more leads, and ultimately more sales.
Our team at Bliss Drive is highly experienced and knowledgeable in the latest schema markup techniques, and we can work closely with your business to create a customized schema strategy that meets your specific needs. We also provide ongoing support and maintenance to ensure that your schema stays up-to-date and continues to provide the best possible results.
In addition to improving SEO, schema can also enhance the way your website looks in the search engine results page, which can entice more clicks.
Investing in Bliss Drive's professional schema services can provide a significant return on investment for businesses of all sizes. If you want to take your online presence to the next level and drive more traffic and sales to your website, consider acquiring services from Bliss Drive today.
See more: Orange County Email Marketing
Enjoyed this tutorial?
If you enjoyed reading this tutorial, you may read our article on The Secret to Getting the Featured Snippet in Google Search Results next.