PRICING
SERVICES
DIGITAL MARKETING SERVICES
COMPETITIVE ANALYSISSEO SERVICESCONVERSION RATE OPTIMIZATIONWEB DESIGNCONTENT MARKETINGPAY PER CLICKRESOURCES
To integrate your menu or services list, start by identifying your specific needs and choosing the right software that fits your business. Make certain it’s mobile-optimized and compatible with existing systems. Test integrations with third-party platforms to enhance scalability. Automate processes through API integrations for efficiency. Regularly update and monitor trends to maintain relevance and ensure accuracy. Seeking further insights will guide you through the integration process effectively.
How do you guarantee you're picking the best software solution for integrating your menu or services list? Start by identifying your specific needs. Are you looking for a simple, user-friendly interface or advanced features like real-time updates?
Research different platforms by reading reviews and comparing features. Consider scalability—will the software grow with your business?
Evaluate compatibility with your current systems to avoid technical hiccups later. Don't overlook cost; ascertain it aligns with your budget without sacrificing essential functionalities.
It's also wise to test any free trials or demos to get a feel for the user experience. By taking these steps, you'll make an informed decision that enhances your operations and meets your customers' expectations effortlessly.

Once you've chosen the right software, it's time to set up your digital menu or services list. Begin by organizing your items into clear categories—think appetizers, mains, desserts, or various service types. Input each item’s name, description, and price, confirming accuracy. Use engaging, concise language to make your offerings appealing. Include high-quality images where possible, as visuals often enhance user experience and decision-making.
Next, prioritize user-friendly navigation. A well-structured layout helps customers find what they're looking for quickly. Consider adding filters or search options to improve accessibility.
Also, regularly update your menu to reflect seasonal changes or promotions. Finally, test the digital menu on different devices to verify it displays correctly, guaranteeing a seamless customer experience.
When you're optimizing your menu or services list for mobile, it's essential to guarantee a responsive design that adapts to different screen sizes.
Make the navigation touch-friendly so users can easily tap through options without frustration.
Don't forget to focus on fast loading speeds to keep your audience engaged and prevent them from bouncing away.
In today's digital age, guaranteeing your website's menu or services list is optimized for mobile devices isn't just a bonus—it's essential. A responsive design adapts to any screen size, providing a great user experience.
Here's why it matters:
Maneuvering a website should be a breeze, especially on mobile devices where touch-friendly design is essential. When integrating your menu or services list, make certain buttons and links are big enough for fingers to tap easily.
Avoid cramming too many options into a small space, which can frustrate users. Instead, use expandable menus or collapsible sections to keep things tidy and accessible.
Prioritize a simple, intuitive layout. Users should instantly understand how to find what they need without pinching, zooming, or hunting around.
Incorporate swipe gestures for smooth navigation between sections, enhancing the user experience. Don't forget to test your site on various devices to make certain it functions well across the board.
With these steps, your mobile visitors will enjoy a seamless browsing experience.
How essential is fast loading speed for mobile optimization? It's vital. Users expect instant access to your menu or services list, and slow loading times can lead to frustration.
Here’s how you can guarantee fast loading speeds:
To streamline platform connections, consider integrating your menu or services list with third-party platforms.
By leveraging API integration, you can benefit from improved efficiency and real-time updates.
This approach guarantees that your data syncs seamlessly across all platforms, providing a smooth experience for your users.
Although it might seem intimidating at first, integrating with third-party platforms is a strategic move that can considerably streamline your operations. By connecting your menu or services list to external systems, you guarantee a seamless flow of information.
Here's how you can start:
Connecting your menu or services list to third-party platforms isn't just about streamlining operations; it also opens up a host of benefits through API integration.
By leveraging APIs, you can automate updates, ensuring your offerings are always current across multiple platforms. This reduces manual errors and saves you time.
APIs also allow for better customer interaction, as they can access real-time information, enhancing their experience. Additionally, integrating with popular platforms can expand your reach, attracting new customers who mightn't have found you otherwise.
APIs provide analytical insights, helping you understand customer preferences and make informed decisions. Embracing API integration not only simplifies processes but also drives growth by keeping your business agile and responsive in a digital world.
Seamless data synchronization with third-party platforms transforms how you manage your business's menu or services list. By integrating these platforms, you guarantee real-time updates and consistent information across all channels.
This approach offers several benefits that streamline your operations:
With these strategies, you'll keep your business efficient and responsive, guaranteeing you meet customer expectations effortlessly.

When you implement automation, your operations become more efficient, allowing you to focus on what truly matters—providing excellent service.
Automation streamlines your menu or services list integration by reducing manual tasks and minimizing errors.
Imagine updates happening in real-time; prices, descriptions, and availability are always current without you lifting a finger.
This efficiency saves time and guarantees you’re always presenting accurate information to your customers.
To keep your business running smoothly, it’s essential to regularly update and maintain your menu or services list. This guarantees customers have the most accurate information and helps you stay competitive.
Here’s how you can keep your list fresh and relevant:
Incorporating a digital menu or services list into your business can transform your operations and customer experience. By selecting the right software, ensuring mobile optimization, and integrating with third-party platforms, you’ll streamline your processes and enhance accessibility. Automation will save you time, while regular updates keep your offerings fresh and relevant. Embrace these steps, and you'll not only simplify your workflow but also elevate your customer satisfaction, driving your business forward.
Mobile optimization varies widely across regions. You'll need to take into account factors like internet speeds, as slower networks demand lightweight features. Cultural preferences shape design choices, requiring localized content and visuals. Device popularity affects compatibility; some areas prefer budget smartphones. Address language and localization to guarantee relatability. Regional payment preferences need seamless integration for smooth transactions. Accessibility and modular design boost engagement. Stay tuned, as exploring further can enhance your strategies.

Understanding regional internet speeds is essential for optimizing mobile experiences. You can’t assume everyone has access to high-speed connections. First, assess the average internet speeds in each target region. This knowledge allows you to prioritize features that enhance performance on slower networks. For instance, optimizing images reduces load times considerably.
Next, consider implementing responsive design techniques that adjust content based on connection quality. This way, users won’t experience frustrating delays. You should also test your app or website under different network conditions to guarantee consistent performance.
Lastly, keep an eye on network infrastructure developments in these regions. As internet speeds improve, you can gradually introduce more data-intensive features. By understanding regional speeds, you’re better equipped to deliver seamless mobile experiences worldwide.
When optimizing mobile experiences, it’s essential to adapt to cultural preferences, as they greatly influence user engagement and satisfaction.
You need to understand the unique habits and expectations of your target audience, which can vary considerably from one region to another. Localizing content isn't just about language translation; it's about resonating with the community's values, symbols, and humor.
Here’s how you can adapt:
As you optimize mobile experiences for diverse regions, keep in mind that device popularity can vary markedly across different areas. In some countries, Android devices might dominate the market, while in others, iOS could be the leading choice.
It's essential to tailor your mobile optimization strategy to these preferences to guarantee a seamless user experience. You should research which devices are most popular in your target region and test your app or website accordingly.
Consider screen size, resolution, and operating system differences. For instance, budget smartphones may have smaller screens and lower resolutions, affecting how your content appears.
Assuring compatibility with a wide range of devices can boost user engagement and satisfaction. By understanding device trends, you'll create more effective mobile experiences tailored to each region's needs.
Successfully optimizing mobile experiences for diverse regions goes beyond device compatibility; you must also address language and localization needs. Tailoring your mobile content to fit the linguistic and cultural nuances of each region enhances user engagement and satisfaction. By doing so, you guarantee your app or website feels like it was made specifically for them.
Consider the following:
These steps help create a seamless and personalized experience, making users feel valued and understood, ultimately boosting loyalty and conversion rates.
How can you guarantee your mobile platform caters to various payment method preferences? First, research your target region's popular payment methods. While credit cards might dominate in one area, mobile wallets or bank transfers might be preferred elsewhere. Integrate these options seamlessly into your platform to ensure a smooth transaction process.
Next, prioritize security. Users are more likely to trust and use your app if they feel their financial data is protected. Implement robust security protocols to safeguard transactions.
Furthermore, offer a simple, intuitive payment interface. Users value convenience, so eliminate unnecessary steps that could lead to cart abandonment.
Lastly, stay updated on emerging payment trends and technologies in different regions. This adaptability assures your platform remains relevant and user-friendly across diverse markets.
You're about to explore how regional network disparities can impact mobile optimization efforts.
It's essential to recognize the varying levels of infrastructure investment needed across different areas.
While mobile technology continues to advance rapidly, regional network disparities pose significant challenges to achieving seamless connectivity. You might find that what works in one area doesn’t necessarily translate to another.
Network infrastructure varies greatly, affecting how you experience mobile optimization. Here are some factors influencing these disparities:
Understanding these elements helps you appreciate why your mobile experience might differ from someone else’s in another region.
Investment in infrastructure is vital for enhancing mobile network capabilities across diverse regions. You need to recognize that not all areas have the same level of development, which affects mobile optimization.
In some regions, outdated technology and insufficient network towers hinder connectivity. You can address these network infrastructure challenges by allocating resources to build and upgrade existing facilities.
Consider regions with topography issues, where laying cables is expensive or challenging. Satellite technology and wireless solutions can be viable alternatives in such scenarios.
Furthermore, collaboration between governments and the private sector is essential for effective infrastructure development. By investing wisely, you’ll not only improve connectivity but also spur economic growth, increase accessibility, and guarantee that everyone benefits from the latest mobile technologies.
Understanding local social media trends can be a game-changer for mobile optimization strategies. You need to stay in tune with the platforms and types of content that are popular in your target region. This approach helps tailor your mobile experience to resonate with local users, improving engagement and conversion rates.
Consider these steps to leverage local social media trends effectively:

Building a strong mobile strategy requires more than just tapping into local social media trends. You must prioritize accessibility and inclusivity to truly connect with diverse audiences.
Start by ensuring your mobile platform supports various languages and dialects. Consider the accessibility needs of users with disabilities by incorporating features like voice commands, screen readers, and adjustable text sizes.
You should also be mindful of different cultural norms and preferences. Design a user interface that respects these differences while maintaining a universal appeal.
Test your app with diverse user groups to identify potential barriers they might face. By prioritizing accessibility and inclusivity, you’re not only expanding your reach but also fostering a more equitable digital environment, which can lead to increased user satisfaction and loyalty.
When optimizing mobile experiences across regions, you need to account for diverse factors like varying internet speeds and cultural preferences. Adapt to device popularity and language differences while respecting local payment methods. Be mindful of network infrastructure challenges and leverage local social media trends. Always prioritize accessibility and inclusivity to guarantee everyone can engage with your content. By considering these elements, you'll create a more effective and user-friendly mobile experience for each unique region.
To create a successful multilingual mobile website, choose languages that resonate with your audience and consider cultural nuances for sensitivity. Implement responsive design to guarantee that text and images display well across devices. Optimize performance with techniques like image compression for fast load times. Use professional translators for accurate and contextual content. Seamlessly switch languages and customize content for better user engagement and global reach. Discover strategies to further improve your multilingual mobile site experience.

Why is selecting the right languages vital for your audience? It guarantees that your message reaches them effectively.
Imagine visiting a website in a language you don’t understand; it’s frustrating and unhelpful. To avoid this, research your audience. Identify the primary languages they speak and prioritize those. This step increases engagement and boosts user satisfaction, making it more likely they’ll return to your site.
Once you’ve identified these languages, consider cultural nuances. Language isn’t just words; it carries cultural context. Misinterpretations can lead to confusion or even offense.
Therefore, it’s important to employ native speakers or experienced translators who grasp these subtleties. By choosing the right languages, you’ll connect with your audience more genuinely, fostering trust and loyalty.
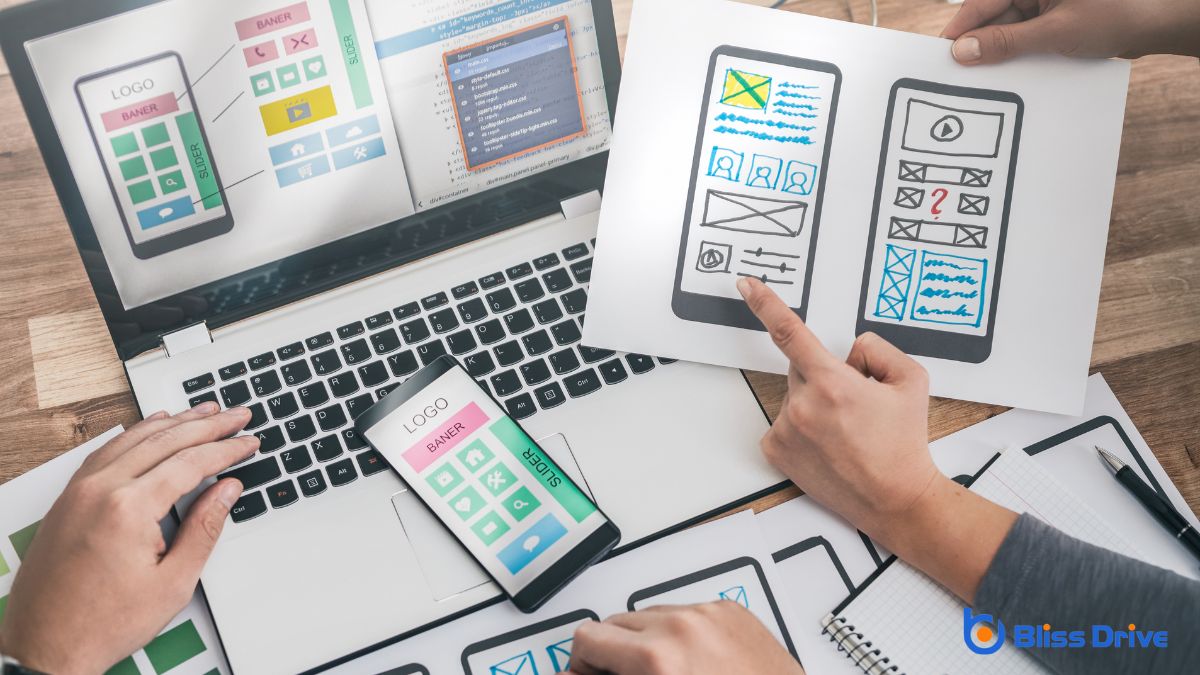
When implementing responsive design for multilingual content, you'll want to optimize your user interface layout to accommodate different text lengths and directions.
Make sure to adapt images so they align with cultural and language-specific contexts, enhancing user experience.
Prioritize fast loading times by compressing images and using efficient coding practices to keep your multilingual site running smoothly on mobile devices.
As you optimize your mobile website for multilingual content, implementing a responsive design is essential to secure a seamless user experience across various languages.
You should focus on creating a flexible user interface layout that adapts smoothly to different screen sizes and orientations. Make certain that your text elements, like buttons and menus, adjust their size and position to fit properly in all languages, especially those with longer words or characters.
Consider different text directions, such as right-to-left for languages like Arabic or Hebrew.
Also, maintain a consistent visual hierarchy to guide users efficiently, regardless of their language preference. By doing so, you enhance readability and usability, making sure that your multilingual audience feels comfortable traversing your website without unnecessary confusion or frustration.
How can you guarantee your images communicate effectively across different languages on a multilingual mobile website?
Start by ensuring that images containing text are easily translatable. Use overlay text or captions that can be dynamically swapped based on the user's language preference. For culturally specific imagery, choose visuals that resonate with diverse audiences or provide alternative images tailored to each language group.
Make sure your images are responsive, adapting seamlessly to various screen sizes without losing clarity or impact. Use CSS and media queries to adjust image dimensions and layout for different devices.
Prioritize accessibility: include alt text in multiple languages so screen readers can convey the image's message accurately.
To guarantee your multilingual mobile website runs smoothly, prioritize fast loading times by implementing responsive design techniques.
Start by optimizing images and media files, making sure they’re compressed without losing quality. This reduces page weight, allowing quicker access across various devices.
Use a mobile-first approach, designing for smaller screens and gradually enhancing for larger ones. This guarantees essential content loads first, improving user experience.
Leverage browser caching to store frequently accessed data, minimizing server requests.
Implement lazy loading so images and resources load only when visible to the user, speeding up initial load times.
Minimize CSS and JavaScript files by removing unnecessary code.
Finally, choose a reliable hosting service close to your target audience, reducing latency and enhancing performance.
Why is optimizing performance vital for mobile users on multilingual websites? It guarantees a seamless experience, keeping users engaged and reducing bounce rates.
Mobile users often deal with limited bandwidth and slower connections, making fast, efficient websites essential. By optimizing your site, you cater to these constraints and improve user satisfaction.
To achieve this, consider the following:
These strategies help maintain a smooth, responsive experience for users worldwide, keeping them on your site longer and encouraging interaction.
While optimizing performance keeps users on your site longer, guaranteeing accurate and contextual translations keeps them engaged for the right reasons. You can’t rely solely on automated translation tools; they often miss nuances and context, leading to misunderstandings.
Instead, work with professional translators who understand cultural subtleties and industry-specific terminology. This approach guarantees that your content resonates with users, making them feel understood and valued.
Test translations with native speakers to catch any awkward phrasing or errors. This helps maintain a professional tone and builds trust with your audience.
Additionally, always update translations alongside any content changes. This way, you guarantee consistency and accuracy across your site.
Prioritize user feedback, as it’s invaluable in refining your multilingual content strategy.
Understanding cultural nuances is vital for making your multilingual mobile website genuinely resonate with diverse audiences. You need to guarantee that your content doesn't just translate words, but also adapts to cultural contexts and preferences.
Here are three significant points to take into account:

You're likely aware that automated language recognition is a game-changer for multilingual mobile websites.
By implementing seamless language switching, you guarantee that users can easily navigate your site in their preferred language, enhancing their overall experience.
Don't forget to take into account contextual language preferences, which can tailor content to individual user needs and increase engagement.
Harnessing automated language recognition on your multilingual mobile website can greatly enhance user experience by seamlessly detecting and switching to the appropriate language. This technology can identify a user's preferred language, often through browser settings or IP address location.
By implementing this, you guarantee that users feel understood and catered to from the moment they visit your site. Here’s why automated language recognition is beneficial:
While traversing a multilingual mobile website, ensuring a seamless language switch is essential for maintaining a fluid user experience. You want users to feel at ease, not frustrated by awkward changes.
Implement automatic language detection to identify the user's preferred language based on their browser settings or location. This sets the foundation for smooth switching.
However, it's vital to provide a visible language selector. An easily accessible dropdown or toggle can empower users to change languages manually, enhancing control and satisfaction.
Utilize technology to remember users’ choices across sessions, so they don't have to reselect their preferred language each visit.
Building on the foundation of seamless language switching, understanding contextual language preferences can considerably enhance user satisfaction.
By utilizing technology for language detection, you guarantee that users automatically experience the content in their preferred language, improving engagement.
Here’s how you can achieve this:
Implementing these strategies allows your multilingual mobile website to dynamically adjust, providing a more personalized and intuitive user experience.
To master multilingual mobile websites, you’ve got to carefully choose languages that resonate with your audience. Implement responsive design to guarantee your content shines on any device. Optimize performance so mobile users enjoy a seamless experience. Prioritize accurate translations that capture the right context, and don’t forget to enhance cultural relevance. Leverage technology for smooth language detection and switching. By following these best practices, you’ll create a mobile site that truly connects with diverse users.
To optimize your mobile site for international users, research local customs to create culturally resonant content and offer language options. Improve loading times with compressed images, CDNs, and adaptive design. Guarantee seamless navigation using universally understood icons and a consistent structure. Tailor content to diverse needs with clear language and culturally appropriate visuals. Utilize localization and geo-targeting for personalized experiences. By focusing on these elements, you can create a site that truly engages a global audience and discover more strategies.

When optimizing a mobile site for international users, it's crucial to grasp the cultural and language preferences of your target audience.
Start by researching the local customs, traditions, and values. These insights help you create content that resonates. Use language that reflects their idioms and expressions, enhancing relatability. Implement language settings so users can easily switch to their preferred language.
Pay attention to symbols, colors, and images, as they might've different meanings across cultures. Avoid using slang or region-specific humor that could be misunderstood.
Additionally, make sure that your design respects cultural norms, like reading direction and proper date formats. By understanding and integrating these preferences, you’ll build a more engaging and inclusive mobile experience for your global users.
Although user engagement is essential, ensuring your mobile site loads quickly for a global audience is just as important. Slow loading times can frustrate users and increase bounce rates.
To optimize speed, compress images, and use adaptive design to cater to different devices and internet speeds. Implement content delivery networks (CDNs) to distribute content closer to users, reducing latency. Minimize JavaScript and CSS files to streamline performance.
Consider lazy loading for images and videos, so they only load when needed. Also, leverage browser caching to store static files locally, speeding up repeat visits.
Regularly test your site using tools like Google PageSpeed Insights to identify bottlenecks and areas for improvement. Remember, a fast site enhances user experience and boosts conversions.
To guarantee users from different regions can effortlessly navigate your mobile site, it's crucial to implement a seamless navigation system tailored to diverse cultural and linguistic preferences.
First, consider intuitive icons and symbols that are universally understood to guide users efficiently. Use familiar language and terms in your menus and buttons, ensuring translations are accurate and contextually appropriate.
Consistency is key; maintain a similar structure across regions, so users can easily find what they need. Also, prioritize a responsive design that adapts to various screen sizes and orientations, offering a smooth experience everywhere.
Test your navigation with users from different regions to identify any potential hiccups. By doing so, you'll create a more inclusive and user-friendly environment for everyone.
How can you guarantee your mobile site's content caters to the diverse needs of international users? Start by understanding cultural differences. Research what appeals to various regions and tailor your content accordingly.
Use simple language and avoid idioms that might confuse non-native speakers. Provide clear, concise information that respects different cultural norms and expectations.
Visuals play an essential role. Make sure images and symbols are culturally appropriate and resonate with your audience.
Consider diverse time zones when scheduling content updates to reach users at convenient times.
Also, make content accessible. Use responsive design and test your site on different devices to guarantee readability and usability for everyone.

Understanding cultural differences sets the stage for leveraging localization and geo-targeting strategies effectively. You’ve got to tailor your mobile site’s content to resonate with users in various regions.
Start by translating your content into the local language, ensuring accuracy and cultural relevance. Localization goes beyond translation—consider currency, units of measurement, and even color meanings, which can vary widely.
Geo-targeting allows you to deliver personalized content based on the user’s location. Use it to show location-specific offers or highlight events happening nearby.
Tools like Google Analytics can help you understand where your users are coming from, enabling smarter geo-targeting.
To optimize your mobile site for international users, start by understanding cultural and language preferences to make everyone feel welcome. Guarantee fast loading times to keep users engaged, regardless of where they are. Implement seamless navigation so visitors can easily find what they need. Adapt your content to meet diverse user needs and leverage localization and geo-targeting strategies to provide a personalized experience. By doing this, you’ll create a more inclusive and user-friendly mobile site.
Progressive Web Apps (PWAs) are essential for mobile optimization, offering you fast load times, offline access, and seamless web-mobile integration. These features guarantee a responsive and engaging experience, boosting user satisfaction. PWAs reduce data usage and support quick interactions, enhancing performance and user loyalty. With a lightweight design, PWAs save your device storage, providing convenience. Learn how they drive business growth and tackle challenges for a successful implementation.

Progressive Web Apps (PWAs) are game-changers in the mobile optimization landscape because they blend the best of web and mobile apps. You may wonder how they differ from traditional apps. Well, PWAs function like native apps but run within a web browser, eliminating the need for app store downloads. This means you can access them directly through a URL, providing instant engagement without installation hassles.
PWAs are designed to be fast, reliable, and engaging, which enhances user experience considerably. They leverage modern web technologies to deliver seamless performance even with poor internet connectivity.
As a user, you’ll appreciate their ability to work offline and receive push notifications. By understanding PWAs, you’ll see their potential in revolutionizing how you interact with digital content on mobile devices.
Building on the understanding of how PWAs blend the best of web and mobile apps, let's explore the key features that make them an ideal choice for mobile optimization.
First, PWAs are designed to be fast, guaranteeing quick load times even on slow networks. This speed enhances accessibility, allowing users to access your app without frustrating delays.
Additionally, PWAs are responsive, meaning they adapt seamlessly to different screen sizes and orientations, offering a consistent experience across devices.
They also support offline functionality, enabling users to continue engaging with your app without an internet connection.
Moreover, PWAs are easily discoverable through search engines, thanks to their web nature, helping increase visibility.
Finally, automatic updates guarantee users always have the latest version without manual downloads.
While traditional apps often require cumbersome installations and updates, PWAs simplify and enhance the user experience by eliminating these hurdles. You can access them instantly through a browser, without waiting for lengthy downloads. Plus, they're always up-to-date, preventing you from manual updates.
PWAs offer a seamless user experience across devices. When you switch from your phone to your tablet, you'll enjoy the same interface and features without any hassle. They also have offline capabilities. So, when you're without internet, you can still access critical information or finish tasks.
Additionally, PWAs take up less space on your device, freeing up storage for other important apps and data. Their lightweight nature guarantees swift, responsive interactions, making your mobile experience smoother and more efficient.
You've probably noticed how quickly PWAs load compared to traditional apps, and that's no accident.
They use less data and improve app responsiveness, making your mobile experience smoother and more efficient.
When it comes to mobile optimization, faster loading times are essential for keeping users engaged and satisfied. Nobody likes waiting for a sluggish app or website to load, especially when you’re on the go.
That’s where Progressive Web Apps (PWAs) really shine. They’re designed to load quickly, giving users a seamless experience. By leveraging service workers, PWAs can cache resources, ensuring the app loads almost instantly, even with a spotty internet connection.
This instant access means users won’t abandon your site out of frustration. Plus, search engines prioritize faster sites, so your SEO might get a boost too.
In today’s fast-paced world, delivering content quickly is vital, and PWAs provide the tools you need to stay competitive.
Beyond just speeding things up, PWAs also excel at reducing data usage, a key factor in mobile optimization. Imagine browsing your favorite sites without constantly worrying about data limits. PWAs achieve this by efficiently caching content, so you only download what's necessary.
Consider the benefits:
With PWAs, you enjoy a seamless, data-friendly mobile experience.
As mobile users increasingly demand quicker and more efficient app experiences, PWAs rise to the occasion by greatly enhancing app responsiveness.
With their ability to pre-cache resources, PWAs guarantee that users can access content swiftly, even with spotty connections. You'll notice smoother changes and faster load times, which considerably improve user satisfaction.
PWAs leverage service workers to manage network requests efficiently, prioritizing essential data. This means you won't experience the frustrating delays often associated with traditional apps.
By reducing the frequency of server requests, PWAs deliver a snappier, more fluid experience.
Moreover, PWAs use lightweight frameworks that minimize resource consumption, helping your device perform better.
You'll find that these apps adapt seamlessly to different screen sizes and orientations, providing a consistent, responsive experience across all devices.
Although the digital landscape constantly evolves, PWAs (Progressive Web Apps) have consistently proven to enhance user engagement.
You’ll find that these apps blend the best of web and mobile experiences, making interactions seamless and enjoyable. PWAs load quickly and work offline, ensuring users remain connected even in low-connectivity areas. This reliability keeps users coming back for more.
Imagine you’re visiting a website that instantly responds, doesn’t ask for constant updates, and saves precious data. Sounds great, right?
Here are three emotional benefits of PWAs:
Embrace PWAs, and your users will thank you with their loyalty.
You'll find that PWAs greatly boost business growth by enhancing user engagement and increasing conversion rates.
With their seamless experience, users are more likely to stay on your site longer and complete purchases.
This combination of engagement and conversions is key to driving your business forward.
When it comes to boosting user engagement, Progressive Web Apps (PWAs) are a game-changer. They offer a blend of the best web and mobile app features, providing a seamless experience that keeps users coming back.
You get faster load times, offline capabilities, and a more interactive interface. Imagine the delight your users feel when a PWA loads in mere seconds, even with spotty internet. Their ability to work offline guarantees users don’t miss out, driving consistent interaction.
Consider these emotional triggers:
PWAs enhance engagement, setting your business apart.
Building on the enhanced user engagement PWAs offer, they also greatly boost conversion rates, driving tangible business growth. By delivering a seamless experience across devices, PWAs reduce friction points that typically lead to cart abandonment.
You notice fewer steps in the checkout process, faster loading times, and offline access, all contributing to a smoother journey from browsing to purchasing.
Moreover, PWAs enable push notifications, keeping your audience informed and engaged with personalized offers. This direct channel helps nurture leads and encourages repeat purchases.
Customers appreciate not needing to download large apps, which often results in higher installation rates and more frequent interactions.
Ultimately, PWAs provide an efficient, user-friendly platform that aligns with customer expectations, enhancing satisfaction and fostering loyalty, which translates into increased sales.

Implementing Progressive Web Apps (PWAs) presents unique challenges that require careful consideration. You might find yourself grappling with compatibility issues across different devices and browsers, which can be frustrating.
Ensuring a seamless user experience is essential, but it can also be complex when balancing functionality and performance.
When you're ready to embrace PWAs, keep these challenges in mind:
Addressing these challenges effectively can lead to a successful PWA implementation.
Incorporating Progressive Web Apps (PWAs) into your mobile strategy can greatly enhance user experience by offering seamless performance and increased engagement. You'll find that PWAs not only optimize mobile interactions but also drive business growth by providing fast, reliable, and engaging user experiences. While implementing PWAs comes with its challenges and considerations, the benefits they offer regarding performance and user satisfaction make them a valuable tool in today's digital landscape.
Mobile optimization intersects with AI technologies to deliver seamless, personalized experiences tailored to you. AI uses machine learning, predictive analytics, and NLP to understand your preferences and streamline interactions. This means apps and websites adapt to your habits, offer relevant content, and use smart features like voice recognition and real-time translation. Interfaces adjust based on your interactions, enhancing overall usability. Discover how this fusion transforms mobile experiences into intuitive, efficient, and engaging journeys.

As mobile devices have become integral to our daily lives, the need for effective mobile optimization has rapidly evolved. You quickly notice that websites and applications must be mobile-friendly to keep you engaged.
The shift from desktops to mobile devices demands that content loads swiftly and appears seamlessly on smaller screens. It's essential for businesses to guarantee their sites are responsive, adapting to various screen sizes and orientations.
Moreover, mobile optimization isn't just about aesthetics. It plays a significant role in improving user experience and search engine rankings. If a website doesn’t load quickly or offer straightforward navigation, you’re likely to leave.
In the mobile world, you're already seeing AI enhance your apps with smarter features and improved functionality.
Machine learning is at the core of this, allowing apps to personalize your experience based on your behavior and preferences.
As you explore these technologies, you'll notice how they make your interactions more intuitive and tailored to your needs.
Imagine opening an app and experiencing seamless interactions that feel almost human. That's the power of AI enhancements. You might find virtual assistants that understand your queries or translation apps that accurately interpret languages on the go.
These AI-driven features transform your mobile experience, making it more intuitive and responsive. Apps with AI enhancements can recognize patterns and adapt to your usage, offering smarter recommendations and real-time solutions.
For instance, photo editing apps leverage AI to automatically enhance your images, while fitness apps use it to track your activity and suggest improvements. With AI, apps not only perform tasks efficiently but also anticipate your needs, providing a personalized touch.
Embrace these innovations, and you'll notice how much smoother and more enjoyable your app interactions become.
When you access your phone, machine learning algorithms work behind the scenes to tailor your mobile experience just for you. They're busy analyzing your habits, preferences, and behaviors.
Whether you're scrolling through a news app or shopping online, these algorithms predict what you'll like and show you content that aligns with your interests. They learn from every interaction, becoming more refined over time. This personalization keeps you engaged and guarantees you find what you need more quickly.
Your playlists, recommended videos, and even the ads you see are all curated through machine learning. It’s like having a digital assistant that anticipates your needs, making your mobile experience efficient and relevant.
Embrace the seamless, intuitive interface these technologies provide.
Machine learning can transform how you engage with your mobile device by delivering personalized content tailored to your preferences.
It also enables adaptive interface design, ensuring your experience is smooth and responsive to your needs.
While scrolling through your favorite app, have you ever noticed how the content seems perfectly tailored just for you?
That's personalized content delivery in action, powered by machine learning. As you interact with apps, algorithms analyze your behavior, preferences, and interactions to predict what you'll enjoy next.
This isn't a mere coincidence; it's smart technology at work.
As you navigate through apps, you'll notice how the interface seems to adjust effortlessly to your needs, thanks to adaptive interface design.
This technology uses machine learning to study your behavior, predicting what you want before you even know it.
Imagine an app that tailors itself to your preferences:
Natural Language Processing (NLP) has revolutionized the way we interact with mobile apps, making them more intuitive and user-friendly. You can now talk to your apps like you'd with a friend, thanks to NLP. It helps apps understand your voice commands and text inputs, allowing for seamless communication.
Whether you're asking for weather updates or setting reminders, NLP guarantees your mobile experience is smooth and efficient.
With NLP, apps can recognize diverse languages, accents, and even slang, providing a personalized experience. This technology enhances customer service in apps, offering quick, accurate responses.
It also powers voice assistants, enabling you to multitask effortlessly. By leveraging NLP, mobile apps become more engaging, adapting to your natural interaction style and making digital communication feel more human.
You can leverage predictive analytics to gain data-driven insights into user behavior, helping you understand what your audience really wants.
This understanding lets you offer tailored content recommendations that resonate with each user, boosting engagement and satisfaction.
Harnessing the power of data-driven user insights transforms how businesses engage with their audiences, enabling predictive analytics to tailor personalized experiences.
Imagine having a crystal ball that can anticipate what your users want before they even know it themselves. That's the magic of data insights.
With these insights, you can:
Ever wondered how platforms seem to know exactly what you want to see next? It’s all about tailored content recommendations powered by AI.
Using predictive analytics, these systems analyze your browsing habits, preferences, and interactions to present personalized content. You’re not just another user; these platforms aim to engage you individually.
By leveraging machine learning algorithms, they predict your interests, making your experience feel custom-built. This tech isn’t just about keeping you on the app longer; it’s about delivering value and relevance.
Mobile optimization guarantees seamless integration of these recommendations, enhancing user satisfaction.
While content demands are ever-growing, AI technologies are transforming how efficiently we can deliver information.
With AI, you streamline content delivery, ensuring users get exactly what they want when they want it.
Imagine these scenarios:
As mobile devices become central to our daily lives, AI is revolutionizing how we interact with their interfaces. You can now enjoy a more intuitive experience as AI streamlines navigation and enhances usability. By predicting your needs and preferences, AI-driven interfaces reduce clutter and simplify tasks.
For example, voice recognition technology lets you control your device hands-free, making multitasking easier and more efficient.
AI also personalizes your interaction by learning from your behavior, allowing for faster access to frequently used features. This means less time spent searching and more time engaging with the content you love.
Additionally, AI optimizes battery usage by managing background processes, ensuring your device runs smoothly. Embrace these innovations and transform how you interact with your mobile device.
Understanding your mobile behavior is key to creating a tailored experience just for you. By analyzing your interactions, AI technologies can transform your mobile world into something personal and efficient.
Imagine an app that knows:
These insights allow apps to anticipate your needs and desires, making your mobile interactions smoother and more enjoyable.
Embrace the power of AI-driven behavioral analysis for a mobile experience that feels uniquely yours.
Harnessing the power of AI, mobile performance has reached new heights, delivering speed and efficiency like never before. You can now enjoy quicker load times and smoother interactions, thanks to AI-driven solutions that optimize mobile apps on the fly.
AI algorithms analyze usage patterns and predict user needs, reducing unnecessary data processing and eliminating bottlenecks. This means your app can prioritize essential tasks and streamline background processes.
Moreover, AI enhances caching strategies, ensuring frequently accessed content is readily available without repeated server requests. This clever allocation of resources means less waiting and more doing.
With AI, your mobile experience is seamless, allowing you to focus on what matters most without the frustration of lagging performance. Embrace AI for a faster, smarter mobile experience.

Looking ahead, mobile optimization and AI integration will redefine how we interact with technology.
Imagine your daily routines transformed by intelligent, seamless experiences. AI will predict your needs, ensuring your mobile devices are always one step ahead.
Picture a world where:
You'll find that as AI and mobile optimization evolve together, your interaction with technology becomes more intuitive and efficient, enhancing both productivity and enjoyment in your digital life.
In the rapidly evolving world of mobile optimization, AI technologies are your secret weapon for creating seamless and personalized experiences. By embracing machine learning, NLP, and predictive analytics, you can enhance user engagement and tailor interfaces to individual needs. AI-driven solutions don't just boost performance; they transform how users interact with mobile apps. As AI continues to integrate with mobile technologies, you're poised to lead the charge in delivering cutting-edge, efficient, and engaging mobile experiences.
The future of mobile-first indexing requires you to focus on creating mobile-friendly experiences to stay competitive and maintain online visibility. With mobile device usage continuing to rise, optimizing for trends like voice search and local SEO is essential. Responsive design and fast loading times are keys to a better user experience and improved rankings. Embracing innovations like 5G connectivity and AI will shape interactions, and there's more to uncover about these changes and how to adapt.

As the digital landscape continues to evolve, mobile-first indexing has become a pivotal focus for search engines. You’ve seen how mobile device usage has skyrocketed, and search engines responded by prioritizing the mobile version of your website content for indexing and ranking.
Initially, the desktop was king, but now mobile reigns supreme. This shift means you must guarantee your mobile site is just as robust and user-friendly as your desktop version.
You’re tasked with optimizing load times, guaranteeing responsive design, and streamlining navigation. The evolution towards mobile-first indexing demands that you focus on mobile users’ needs, making your site adaptable and accessible.
If you don’t prioritize this, you risk losing visibility and traffic as search engines continue to favor mobile-optimized sites.
While mobile-first indexing continues to evolve, several key trends are shaping its future. You’re seeing a shift towards faster loading times, which is essential for a better mobile user experience.
Search engines prioritize sites that load quickly, so optimizing speed is a must. Additionally, voice search is gaining importance. As more users rely on voice-activated devices, you need to optimize your content for natural language queries.
Another trend is the growing emphasis on structured data. By implementing structured data, you help search engines understand your content better, improving your chances of ranking higher.
Also, local SEO is becoming more significant. With mobile users often searching for location-based results, ensuring your business is visible in local searches can greatly enhance your online presence.
You can't overlook the importance of responsive web design in the era of mobile-first indexing.
It guarantees your site adapts seamlessly to any device, enhancing user experience and keeping visitors engaged.
Responsive web design plays an essential role in creating adaptive layouts that guarantee an ideal user experience across various devices.
By implementing a responsive design, you make sure your site automatically adjusts to different screen sizes, whether it’s a smartphone, tablet, or desktop. This adaptability is vital in today's mobile-centric world, as users expect seamless navigation regardless of their device.
With Google's mobile-first indexing, having an adaptive layout directly impacts your search rankings. Search engines prioritize sites that offer mobile-friendly experiences, so if your layout is responsive, you're more likely to appear higher in search results.
Additionally, adaptive layouts reduce the need for multiple versions of your site, simplifying maintenance and saving you time and resources.
Embrace responsive design to stay competitive.
In today's digital landscape, enhancing user experience is paramount, and responsive web design plays an essential role in achieving this goal. You need to guarantee your website looks great and functions well on all devices, from desktops to smartphones.
Responsive design automatically adjusts your site’s layout based on the screen size, improving accessibility and engagement. Users shouldn't have to pinch, zoom, or scroll sideways to view your content. By adopting a responsive approach, you provide a seamless experience, reducing bounce rates and increasing user satisfaction.
Moreover, search engines like Google reward mobile-friendly sites, boosting your SEO ranking. Prioritize responsive design to meet user expectations and stay competitive.
It’s not just about aesthetics; it’s about delivering a consistent, effective experience across platforms.
When it comes to mobile-first indexing, speed and performance optimization are essential for ensuring your site ranks well and provides a seamless user experience.
You need to focus on reducing load times since mobile users expect instant access to content. Compress images and use efficient file formats to minimize data transfer. Implement browser caching to store resources locally, so returning visitors enjoy faster loading times.
Also, leverage content delivery networks (CDNs) to distribute your content globally, reducing latency. Prioritize above-the-fold content to load first, capturing users' attention quickly.
Don’t forget to optimize your site's code by minimizing JavaScript and CSS files. Regularly test your site's performance using tools like Google PageSpeed Insights to identify and address bottlenecks effectively.
You might notice a shift in your search engine rankings if your site doesn't prioritize mobile usability.
Ensuring your site has a responsive design is essential because it directly affects how Google indexes and ranks your pages.
As search engines increasingly prioritize mobile-first indexing, understanding mobile usability's impact on rankings becomes essential.
If your site isn't mobile-friendly, it could negatively affect your search engine rankings. Users demand fast-loading pages and easy navigation on their mobile devices. When your site meets these expectations, it can lead to higher engagement and lower bounce rates, both of which are critical ranking factors.
Failing to optimize for mobile usability means risking your site's visibility on search engine results pages. Start by ensuring your site's content adjusts seamlessly to different screen sizes and that buttons are easy to click.
Although many factors influence search engine rankings, responsive design has become a critical element that shouldn't be overlooked.
With mobile-first indexing, Google primarily uses the mobile version of your site for ranking and indexing. If your design isn't responsive, you risk lower rankings since users might face issues on smaller screens. A responsive design guarantees your site adapts to any device, providing an ideal experience for users.
Search engines aim to offer the best user experience, so sites that load quickly and display correctly on mobile devices are favored.
You can't afford to ignore this; a non-responsive site could lead to higher bounce rates, signaling poor user experience to search engines. Confirm your site is mobile-friendly to maintain, or even boost, your rankings.
Despite its innovative approach, mobile-first indexing faces several challenges that can't be overlooked.
First, it's difficult to guarantee that content and functionality remain consistent across desktop and mobile versions. If your mobile site lacks important content or features, your search rankings could suffer.
Additionally, page speed is vital. Mobile users expect fast load times, and slow pages can lead to higher bounce rates.
You also need to take into account the impact of different devices and screen sizes. Ensuring a seamless experience across all devices is no small feat.
Another challenge is preparing for varying network conditions, as mobile users often face slower connections.
Finally, keeping up with constant algorithm updates can be intimidating. Staying informed and adapting quickly is essential for success in this rapidly evolving landscape.
Addressing the challenges of mobile-first indexing opens the door to exciting future technologies that promise to enhance this approach.
As you look ahead, imagine a world where these innovations redefine your digital experience. Picture improved search results, seamless page loading, and even more personalized content.
Some technologies on the horizon include:
These innovations promise to make mobile-first indexing more efficient and engaging for users like you.
To thrive in a mobile-first world, businesses must pivot their strategies to embrace evolving digital trends.
Start by ensuring your website is fully responsive, offering a seamless user experience on any device. Optimize page load speeds; mobile users expect fast, efficient browsing.
Don’t underestimate the power of concise, relevant content that’s easy to read on smaller screens. Use compressed images and videos to enhance load times without compromising quality.
Leverage mobile-friendly design elements like larger buttons and intuitive navigation menus. Regularly test your site’s mobile functionality to catch potential issues early.
Integrate voice search optimization as more users rely on voice assistants. Finally, monitor mobile analytics to track performance and refine your strategies, ensuring you stay ahead in the mobile-first indexing era.

As mobile-first indexing continues to dominate the digital landscape, website developers face significant long-term implications.
You need to prioritize mobile optimization to guarantee your sites perform well in search rankings. This shift demands a thorough approach to design and development, focusing on speed and usability.
It's not just about making your site responsive; it's about creating a seamless mobile experience that caters to users' needs. Here are some key areas to reflect on:
You're steering through a rapidly evolving digital landscape, where mobile-first indexing is at the forefront. Embrace responsive web design and prioritize speed and performance to enhance your search engine rankings. Stay ahead by adapting to challenges and leveraging future technologies. By doing so, you'll keep your business competitive and guarantee your website remains relevant. Remember, the long-term implications for developers are significant, making it essential to continually evolve and innovate in this mobile-centric world.
Nonprofits should prioritize mobile optimization to engage effectively with their audience. Guarantee responsive design for seamless navigation across devices, and optimize page load speed with compressed images and minimal large files. Enhance user experience with streamlined, touch-friendly navigation and mobile-specific strategies. Maintain data security for donor confidence. Leverage mobile communication channels and analytics for insightful engagement. Keeping up with mobile technology trends is key to maintaining relevancy and reach. There's more to get into about this topic.

As more people access information on the go, understanding the importance of mobile traffic is essential for nonprofits.
You need to recognize that mobile devices are often the primary way audiences interact with your organization online. Mobile traffic accounts for a significant portion of web visits, and if your site isn’t optimized for these users, you risk losing potential donors and supporters.
Consider how easily someone can navigate your site on a smartphone or tablet. If they can’t find information quickly, they’ll likely leave and not return.
Your goal is to engage visitors effectively, encouraging them to explore your mission, contribute, or participate in events. By prioritizing mobile traffic, you’ll enhance your reach and impact, ensuring your nonprofit’s message is accessible to everyone.
To make the most of mobile traffic, your nonprofit’s website must offer a seamless experience across all devices. Start by guaranteeing a responsive design. This means your site automatically adjusts to fit any screen size, whether it’s a phone, tablet, or desktop.
Users shouldn’t have to pinch or zoom to navigate your pages. A clean, adaptable layout enhances accessibility and engagement. Make certain buttons and links are touch-friendly, with enough space to prevent accidental clicks.
Keep your design simple, avoiding clutter that can overwhelm smaller screens. Test your site on various devices and orientations to guarantee consistency.
Prioritize readability with clear fonts and contrasting colors. By doing this, you’ll create a more pleasant and effective user experience for your audience.
While ensuring your website is responsive, don't overlook the importance of optimizing page load speed for a smooth user experience. Mobile users expect quick access to information, and slow load times can lead to frustration and page abandonment.
You can start by compressing images and minimizing large files to reduce load time. Also, consider enabling browser caching so returning visitors don't have to reload your entire site each time they visit.
Use tools like Google's PageSpeed Insights to identify areas for improvement. This tool offers actionable suggestions like deferring JavaScript or optimizing CSS delivery.
When enhancing user experience for mobile users, focus on creating a streamlined navigation design that makes it easy for visitors to find what they need.
Implement responsive layout techniques to guarantee your site looks great on any device.
Additionally, prioritize fast loading times to keep users engaged and prevent them from leaving your site in frustration.
Although mobile users often have different needs from desktop users, streamlined navigation design can greatly enhance their experience. You want your nonprofit's mobile site to be intuitive and easy to navigate, allowing users to find information quickly.
Start by simplifying your menu options, focusing on essential items that connect directly to your core services or content. Use clear, concise labels for menu items to guarantee that users understand where each link will take them.
Consider implementing a sticky menu or a hamburger icon for easy access without cluttering the screen. Prioritize important actions, like donations or event sign-ups, by placing them prominently.
Test your navigation with real users to identify potential pain points. Streamlined navigation not only keeps users engaged but also fosters a positive impression of your nonprofit.
Responsive design is essential for creating a seamless mobile experience for your nonprofit's audience. By making sure your website adapts to various screen sizes, you make navigation easy and engaging.
Start by using flexible grids and layouts that automatically adjust to a device's dimensions. This approach keeps content accessible, whether users view it on a smartphone, tablet, or desktop.
Don't forget to implement fluid images and media queries. These techniques make certain that visuals scale correctly, maintaining their quality without overwhelming the screen.
Pay attention to touch-friendly elements, like buttons and links, which should be large enough to tap easily. By embracing these responsive layout techniques, you'll provide a consistent and user-friendly experience that encourages visitors to engage more with your nonprofit's mission.
One vital factor in mobile optimization is ensuring your nonprofit's website loads quickly. Slow loading times frustrate users and can lead to high bounce rates. You want visitors to stay engaged, so prioritize speed.
Optimize images by compressing them without losing quality. Use efficient coding practices and minimize redirects. Leverage browser caching to allow returning users faster access. Consider using a content delivery network (CDN) to distribute content more efficiently.
Reducing server response time is essential; every second counts when users are on the go. Test your site using tools like Google's PageSpeed Insights to identify and fix issues.
Why should nonprofits care about mobile-specific content strategies?
With the increasing number of users accessing content via smartphones, it's essential to tailor your message for smaller screens.
Mobile-specific strategies enhance engagement, guaranteeing your mission reaches a wider audience.
To get started, focus on these key areas:
With the increasing reliance on smartphones for everyday tasks, optimizing your donation process for mobile users is essential for nonprofits.
Start by guaranteeing your donation page is mobile-responsive. This means it should automatically adapt to different screen sizes, providing an easy and intuitive user experience.
Simplify the process: reduce the number of fields donors must fill out and integrate mobile payment options like Apple Pay or Google Wallet to expedite transactions.
Don’t forget to guarantee your call-to-action buttons are prominent and easily tappable. A smooth, quick donation process reduces friction and increases the likelihood of completed donations.
Additionally, include options for recurring donations, making it easy for supporters to contribute regularly.
Data-driven decisions can greatly enhance your nonprofit's impact, and mobile analytics provides the tools to access such insights.
By tapping into mobile analytics, you can better understand user behavior and optimize your mobile presence. Here’s how you can leverage mobile analytics effectively:
Utilizing these insights guarantees your nonprofit is responsive and strategic, helping you maximize your mobile impact.
To effectively engage your audience, it’s crucial to integrate mobile-friendly communication channels into your nonprofit's strategy.
Start by ensuring your emails are optimized for mobile, with concise subject lines and clear calls to action. Use SMS messaging to reach supporters quickly with updates or urgent appeals.
Leverage social media platforms like Instagram and Facebook, which are inherently mobile-friendly, to share compelling stories and visuals.
Consider creating a mobile app if it aligns with your goals, offering users easy access to resources or event information. Enable push notifications to keep supporters engaged without overwhelming them.
Prioritize a responsive design for your website so users have a seamless experience regardless of the device.

As mobile technology rapidly evolves, it's essential for nonprofits to stay informed about the latest trends to remain relevant and effective. Leveraging these advancements can enhance your outreach and engagement strategies.
To stay ahead, consider the following:
Embrace these trends to maximize your nonprofit's mobile presence and impact.
To effectively reach and engage your audience, prioritize mobile optimization for your nonprofit. Make certain your website is responsive and loads quickly to enhance user experience. Craft mobile-specific content and simplify donation processes for seamless interactions. Use mobile analytics to gain insights and adjust strategies as needed. Stay current with mobile technology trends to maintain your competitive edge. By focusing on these areas, you’ll create a stronger connection with supporters and drive your nonprofit’s mission forward.
To optimize your news website for mobile, embrace responsive web design for seamless adaptation across devices. Prioritize page speed by compressing images and leveraging browser caching. Streamline navigation with logical menus and search functionality. Enhance readability with accessible fonts and colors, and integrate ads naturally to engage without disrupting content. Analyzing user behavior offers insights to refine these strategies. Discover more tips to elevate your site's mobile experience.

To guarantee your news website performs well on all devices, embrace responsive web design. This approach guarantees your site automatically adjusts to fit screens of various sizes, providing a seamless experience for users on smartphones, tablets, and desktops.
You don't want readers squinting or struggling with navigation; instead, let them enjoy easy access to articles and features.
Start by using flexible grids and layouts. They allow content to resize smoothly, maintaining readability and aesthetics.
Also, incorporate fluid images that scale correctly without losing quality. Test your website on different devices to identify any display issues and fix them promptly.
When it comes to keeping your audience engaged, page speed and performance are essential. Fast-loading pages guarantee your readers don’t lose interest or move on to another site.
You should compress images and leverage browser caching to reduce load times. Minify your CSS, JavaScript, and HTML files to streamline your site’s performance further.
Consider using a content delivery network (CDN) to distribute your content efficiently across various global locations, reducing latency for users everywhere.
Regularly test your site’s speed with tools like Google PageSpeed Insights to identify and fix bottlenecks. Don’t forget to optimize server response times by choosing a reliable hosting provider.
A seamless user experience hinges on intuitive navigation, ensuring visitors can easily find the content they’re looking for. To achieve this on your news website, streamline your menu by organizing categories logically. Use clear, concise labels so users know exactly where each link will take them.
Make sure your navigation bar is accessible from every page, allowing readers to jump between sections without hassle. Consider a sticky menu that stays visible as users scroll, providing constant access to navigation options.
You should also include a search function prominently so users can quickly locate specific articles. Avoid overcrowding your navigation with too many options; simplicity is key. By making your site’s structure straightforward, you’ll keep readers engaged and coming back for more.
Images and multimedia content are essential for engaging your audience and enhancing the storytelling on your news website.
To optimize them for mobile users, make certain your images are responsive, so they adjust to different screen sizes without losing quality. Compress images to reduce loading times without sacrificing clarity. Tools like TinyPNG or ImageOptim can help with this.
For videos, use formats like MP4 for broad compatibility and consider embedding videos from platforms like YouTube to save bandwidth. Also, enable lazy loading, which loads images and videos only when they're in the viewport, improving initial load speed.
Don’t forget to include descriptive alt text for all images, which aids in SEO and helps users with visual impairments understand your content better.
To enhance readability and accessibility on your news website, start by optimizing the font and layout to guarantee that text is easy to read on small screens.
Improve navigation design so users can effortlessly find what they're looking for, minimizing frustration.
Additionally, choosing accessible colors will make your content more inclusive for readers with visual impairments.
While optimizing a news website for mobile users, focusing on font and layout is essential to enhance readability and accessibility.
Start by choosing a clean, legible font that's easy on the eyes, such as sans-serif, and guarantee the font size adapts well to various screen sizes. Don't make users squint or zoom in to read content.
Keep paragraphs short and use ample line spacing to avoid clutter.
Design your layout with mobile scrolling in mind. Employ a single-column format to prevent horizontal scrolling, and prioritize important content at the top.
Use headings and subheadings to structure articles effectively, making scanning easier. Incorporate white space strategically to reduce visual strain, guiding readers smoothly through your content.
This approach guarantees a comfortable reading experience for mobile users.
Effective navigation design is essential for ensuring a seamless user experience on mobile news websites. You want users to find content quickly, so make sure your menu is intuitive and easy to use.
Use a simple, collapsible menu that doesn’t overwhelm viewers. Prioritize important sections like the latest news or popular stories, and keep options clear and concise.
Incorporate search functionality prominently, allowing users to find specific topics with ease. Breadcrumbs can also help users know where they are on your site and navigate back if needed.
Avoid using too many clicks to reach content; users should get what they want in two or three taps. Remember, streamlined navigation not only boosts readability but enhances overall accessibility, keeping users engaged and informed.
There's a reason why some websites are easier to read than others: accessible color choices.
When enhancing your news website for mobile, picking the right colors is essential for readability and accessibility. Poor color contrast can make your content hard to read, alienating users, especially those with visual impairments.
Here's how to choose accessible colors:
How can you enhance your news website's mobile performance and user experience? One effective way is to leverage Accelerated Mobile Pages (AMP).
AMP is a Google-backed project designed to speed up web page loading times on mobile devices. By implementing AMP, you guarantee that your news articles load almost instantly, keeping impatient readers engaged. It strips down HTML, uses streamlined CSS, and prioritizes content, which reduces lag and bounce rates.
To get started, convert your existing pages into AMP HTML format. Use AMP components for images, videos, and ads to maintain a consistent look and feel.
Validate your AMP pages with Google's AMP Validator to guarantee compliance. By adopting AMP, you’ll provide faster, more efficient access to your content, enhancing user satisfaction and retention.
When placing ads on your mobile news site, you should prioritize viewability and engagement.
Ads that are too intrusive can frustrate users and drive them away, so it's important to avoid formats that disrupt their experience.
Instead, opt for ads that integrate seamlessly with your content, ensuring they capture attention without being obtrusive.
To truly enhance the user experience on mobile devices, you should prioritize viewability and engagement by focusing on mobile-friendly ad placement.
Position ads where they naturally fit within the content and don't disrupt the reading flow. You'll want to guarantee that ads load quickly, as slow-loading ads can frustrate users and lead to higher bounce rates.
Incorporate responsive design techniques so ads adjust to various screen sizes seamlessly. Consider user behavior and design ad placements that complement how users interact on mobile devices.
Building on the importance of viewability and engagement, it’s crucial to steer clear of intrusive ad formats that can disrupt the user experience on mobile devices.
When ads take over the screen or block content, they frustrate users and lead to higher bounce rates. Instead, integrate mobile-friendly ad placements that complement, not overwhelm, your content.
Opt for formats like in-article ads or native ads that blend seamlessly with your news site's design.
Keep ad sizes responsive to guarantee they fit well on various screen sizes.
Prioritize ads that load quickly to maintain site speed.
Remember, the goal is to enhance user experience, not hinder it.

Understanding user behavior is essential for optimizing your news website for mobile users. By monitoring and analyzing how visitors interact with your site, you can identify what works and what doesn’t.
Use analytics tools to track key metrics and gain insights into user preferences and habits. Here’s how you can get started:
To summarize, by embracing responsive web design, you’re ensuring your news site looks great on any device. Prioritizing page speed keeps readers engaged, while intuitive navigation makes finding stories a breeze. Don't forget to optimize images and multimedia for faster loading. Boost readability and accessibility to reach a wider audience, and leverage AMP for lightning-fast pages. Keep ads mobile-friendly, and always monitor user behavior to refine and enhance the mobile experience. Your readers will thank you!
To optimize your blog for mobile readers, embrace responsive design so that content adjusts seamlessly across devices. Prioritize fast loading speeds by compressing images and using caching. Simplify navigation with a hamburger menu and limit items to essentials. Optimize multimedia with lazy loading and responsive images. Enhance readability using a clear font, short paragraphs, and bullet points. Implementing these strategies will greatly improve user experience and keep them engaged with your content for longer.

When optimizing your blog for mobile readers, embracing responsive design is essential. You want your blog to look great on any device, whether it’s a smartphone, tablet, or desktop.
By using a responsive design, your content automatically adjusts to fit different screen sizes, offering a seamless reading experience. This approach eliminates the need for users to zoom or scroll excessively, keeping them engaged.
Start by choosing a mobile-friendly theme or template. Many platforms offer themes that adapt to various devices.
Also, consider using flexible images and fluid grids. This guarantees that visuals resize proportionally, maintaining the integrity of your design.
Test your blog on multiple devices to see how it performs. Remember, a responsive design enhances user experience, keeping readers coming back.
As you refine your blog's responsive design, another key element to focus on is fast loading speeds. Mobile readers expect quick access to content, and any delay can lead to higher bounce rates.
To guarantee your blog loads swiftly, optimize images by compressing them without losing quality. Minimize HTTP requests by reducing the number of plugins and scripts running on your site.
Also, consider using a content delivery network (CDN) to distribute your blog's content efficiently across various locations. Enable browser caching to allow returning visitors to load your blog faster.
Every millisecond counts, so test your blog on different devices and networks to identify and fix sluggish areas. Prioritizing speed enhances user satisfaction and boosts search engine rankings.
To enhance user experience on mobile, streamline your blog's navigation. Users want quick access to content, so a cluttered menu can frustrate them.
Simplifying navigation keeps readers engaged and encourages them to explore more of your site. Here are ways to do that:
These steps guarantee a smooth, user-friendly mobile experience.
Even though mobile devices have smaller screens, they can still deliver vibrant visuals when images and multimedia are optimized effectively.
Start by confirming your images are compressed without losing quality. Large files slow down your site, leading to frustrated readers. Use tools like TinyPNG or JPEGmini to reduce file sizes.
Next, choose the right file format. Use JPEG for photos and PNG for graphics with transparent backgrounds.
Implement responsive design techniques so images adjust to various screen sizes. For multimedia, confirm videos are mobile-friendly by using HTML5 video formats and offering captions for accessibility.
Additionally, lazy loading can improve load times by only loading images when they’re in view.
Optimizing visuals keeps your blog engaging while maintaining swift performance.

Optimizing visuals is only part of the equation; making sure your content is easy to read on small screens is equally important.
Start by choosing a clear, legible font. Stick to a size that’s comfortable for mobile users to avoid unnecessary zooming.
Consider these strategies to enhance readability:
Implement these tips, and your blog will be more inviting for mobile users.
In optimizing your blog for mobile readers, make certain you're embracing responsive design so it looks great on any device. Prioritize fast loading speeds to keep readers engaged and minimize bounce rates. Simplify navigation, making it easy for users to find what they need quickly. Optimize images and multimedia to guarantee they load seamlessly and don’t slow down your site. Finally, enhance readability with clear fonts and layouts, making content easy to digest on small screens.
Mobile optimization dramatically improves voice search performance. When your site is fast and responsive, users enjoy a seamless, hands-free experience, which is essential in today’s tech-savvy world. Optimizing your website guarantees faster loading times and enhances user satisfaction, boosting SEO rankings. A responsive design not only reduces bounce rates but also makes your content more accessible, giving you a competitive edge. Stay tuned to uncover how you can leverage this for better results!

As technology evolves, you’ve likely noticed the increasing prevalence of voice search in everyday life. It’s become second nature to ask your phone for information instead of typing. This shift is driven by advancements in natural language processing, making devices better at understanding and responding to spoken queries.
Voice search isn’t just a novelty; it’s a reflection of our desire for more intuitive interactions with technology.
You’ve probably observed how quickly voice assistants like Siri, Alexa, and Google Assistant have integrated into routines, offering hands-free convenience. Whether you’re cooking and need a quick recipe or driving and want directions, voice search provides immediate answers.
This growing trend signifies a shift toward more accessible technology, simplifying how you access information and interact with your devices.
You can't overlook mobile optimization when it comes to voice search because it greatly enhances the user experience.
Faster loading times mean users can access information quickly, which is essential for keeping them engaged.
When users engage with voice search on their mobile devices, they expect a seamless and efficient experience.
You want information quickly and easily, without having to sift through cluttered pages or complex navigation.
Mobile optimization guarantees that your voice search results are displayed in a user-friendly format, tailored to your device's screen size and capabilities.
This means clear, concise answers and minimal scrolling or zooming.
A seamless user experience goes hand in hand with speed, especially in voice search scenarios where users expect immediate results. You need to guarantee your website loads quickly to meet these expectations.
Mobile optimization plays an essential role here. Slow-loading pages can frustrate users and lead to higher bounce rates, affecting your site's ranking in search results.
When you optimize for mobile, you reduce load times considerably by streamlining images, scripts, and other elements. Faster loading times not only enhance user satisfaction but also improve your site's visibility in voice search.
Every second counts because users want answers fast. By prioritizing speed, you make your content more accessible and increase the chances of capturing the attention of those using voice search on their mobile devices.
Although mobile optimization might seem challenging at first, understanding its key elements helps streamline the process. By focusing on these essential aspects, you can create a seamless mobile experience that captivates users.
Here are the key elements you should prioritize:
When your website is optimized for mobile, users experience faster page load times, which is essential for voice search.
You’ll also enhance the user experience, making it easier for visitors to find what they need without frustration.
Plus, mobile optimization boosts local search results, helping users discover your business when they ask their devices for nearby recommendations.
Mobile optimization isn't just about making your website look good on smaller screens; it plays an essential role in enhancing voice search results by ensuring faster page load times.
When users rely on voice commands, they expect quick answers. A fast-loading site means you can meet this expectation, boosting your site's performance in voice search rankings.
Consider the benefits of faster page loads:
To truly enhance voice search results, consider how mobile optimization directly improves user experience. When a website is mobile-optimized, users like you enjoy a seamless browsing experience. Pages load quickly, making it easier for you to find the information you need without frustration.
Mobile optimization guarantees that content is displayed correctly on smaller screens, so you don’t have to pinch or zoom awkwardly.
Moreover, intuitive navigation becomes possible, helping you move effortlessly through the site. This ease of use is essential for voice search, as it often directs users to mobile devices.
A well-optimized site keeps you engaged, reducing bounce rates and increasing the likelihood of you finding exactly what you’re looking for. In short, mobile optimization makes your voice search experience smoother and more satisfying.
Local businesses thrive on visibility, and mobile optimization plays an essential role in enhancing local search results, especially with the rise of voice search.
When you optimize your site for mobile, you're not just improving its appearance; you're boosting its ability to show up in voice searches. Imagine someone nearby saying, "Hey Siri, find a coffee shop near me." If your business is optimized for mobile, you're more likely to pop up first.
Embrace mobile optimization to:
Don't miss out!
Although optimizing for mobile and voice search might seem overwhelming, focusing on key strategies can greatly enhance user experience and search rankings.
Start by making certain your website is mobile-friendly. Use responsive design so your site looks great on any device. Speed matters, so optimize images and leverage browser caching to reduce load times.
For voice search, prioritize natural language and conversational content. People use complete questions in voice searches, so include FAQs and long-tail keywords.
Don’t forget to optimize for local search, as voice search often involves local queries. Make sure your business information is accurate on Google My Business and other directories.
Finally, consider schema markup to help search engines understand your content better, improving your chances of appearing in voice search results.

How can you tell if your mobile optimization efforts are paying off in the domain of voice search?
Start by tracking key performance indicators that reveal the true impact of your strategies. You want to see increased engagement, traffic, and conversions.
Here’s what to look for:
Evaluate these metrics regularly to guarantee your efforts lead to voice search success.
You've seen how essential mobile optimization is for voice search. By focusing on mobile-friendly design and fast loading speeds, you enhance user experience and improve search rankings. Remember, voice search users expect quick, relevant results, so optimize your site for both mobile and voice. Implementing these strategies not only boosts your visibility but also keeps you competitive in the digital landscape. Keep refining your approach, and you'll see the benefits in no time.
Mobile optimization is crucial for enhancing user experience and ties directly to Core Web Vitals by ensuring your site loads quickly, responds promptly, and maintains visual stability across devices. If your site isn't mobile-friendly, search engines may penalize you with lower rankings. Meeting Core Web Vitals benchmarks like loading times, interactivity, and visual stability signals to search engines that your site offers a high-quality experience on mobile, inviting more to learn how to achieve these optimizations.

When it comes to mobile optimization, understanding its importance is crucial for enhancing user experience on smartphones and tablets.
You should focus on creating a website that’s responsive and adapts seamlessly to different screen sizes. This guarantees users can easily navigate and interact with your site, regardless of the device they’re using.
Prioritize fast loading times because slow pages can frustrate users and increase bounce rates. Compress images and leverage browser caching to improve speed.
Don’t forget to ascertain that touch elements, like buttons and links, are large enough for users to tap without errors. Minimize pop-ups that could obstruct content.
As search engines increasingly prioritize mobile-friendliness, embracing mobile-first indexing becomes essential for maintaining and improving your website's search rankings.
With more users accessing sites via mobile devices, search engines like Google now mainly use the mobile version of your site for indexing and ranking. If your site isn’t optimized for mobile, you risk lower rankings, which means less visibility and fewer visitors.
Start by ensuring your site is responsive and loads quickly on mobile devices.
Focus on simplifying navigation and making your content easily accessible. Don’t forget about font size and button placement; they should be user-friendly on smaller screens.
You're about to explore the crucial components of Core Web Vitals, which are key metrics for evaluating your site's user experience.
Use performance measurement tools to gain insights into these metrics and understand their influence on your site's search rankings.
Understanding Core Web Vitals is essential for optimizing mobile experiences, as these metrics are fundamental to evaluating a website's performance. They focus on three key aspects: loading, interactivity, and visual stability.
First, Largest Contentful Paint (LCP) measures loading performance, ensuring users see content quickly. Aim for LCP within 2.5 seconds.
Next, First Input Delay (FID) gauges interactivity by tracking input response time. It should be less than 100 milliseconds, allowing users to interact seamlessly.
Finally, Cumulative Layout Shift (CLS) checks visual stability, preventing annoying layout shifts. Keep CLS under 0.1 to maintain a smooth viewing experience.
When it comes to evaluating your website's mobile performance, leveraging the right tools can make all the difference in mastering Core Web Essentials.
Start with Google’s PageSpeed Insights, which provides a detailed analysis of your site's performance on mobile devices, highlighting areas for improvement.
Lighthouse, another powerful tool, offers insights into performance metrics and helps you identify issues affecting mobile user experience.
For real-world data, consider using Chrome User Experience Report (CrUX), which collects user data to give you a realistic picture of how your site performs.
WebPageTest is also valuable for diagnosing specific performance problems, offering in-depth testing options.
These tools enable you to pinpoint performance bottlenecks and optimize your site accordingly, ensuring a smoother and faster mobile user experience.
Although often overlooked, Core Web Vitals play an important role in influencing your site's search rankings. These metrics, including Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), directly impact how Google evaluates your website.
If you optimize these factors, you'll enhance user experience and improve ranking potential. Google prioritizes fast, responsive, and stable pages, rewarding them with better visibility in search results.
You can't ignore mobile optimization in this equation. Google's mobile-first indexing means your site's mobile performance directly affects its rankings.
If mobile users experience slow load times or annoying layout shifts, expect negative impacts. By aligning your site with Core Web Vitals, you're not just improving performance; you're securing a competitive edge in search visibility.
The cornerstone of a seamless web experience lies in understanding Core Web Essentials, the essential metrics that Google uses to measure user experience on a page.
Focus on three key metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
LCP gauges loading time by identifying when the main content becomes visible. FID measures interactivity, making certain users can engage swiftly without frustrating delays. CLS evaluates visual stability, preventing unexpected layout shifts that disrupt your browsing.
These metrics provide insight into how your site performs in real-world conditions, emphasizing user satisfaction. By optimizing them, you guarantee your website not only ranks well but also delights visitors by delivering fast, responsive, and stable interactions.
Prioritize these metrics for a better user experience.
You know that loading performance directly affects page speed, which is essential for keeping users engaged.
By optimizing images, you can greatly enhance loading times, making your site more mobile-friendly.
When it comes to optimizing mobile experiences, understanding the role of loading performance on page speed is essential. A faster page speed isn't just a luxury; it's critical for user satisfaction and conversions.
You might wonder how to improve this. Here's a quick breakdown:
Although often overlooked, image optimization plays an essential role in loading performance on mobile devices. You mightn't realize it, but large, unoptimized images can notably slow down your website, frustrating users and potentially driving them away.
By optimizing images, you reduce their file sizes without sacrificing quality, ensuring quicker load times. This not only improves user experience but also positively impacts your Core Web Vitals, particularly Largest Contentful Paint (LCP).
Start by using formats like WebP or JPEG 2000, which offer high quality at smaller sizes.
Don’t forget to leverage responsive images that adjust based on device size, and implement lazy loading to defer offscreen images until needed. These steps help you deliver a smooth, efficient mobile experience that keeps visitors engaged.
To truly captivate your mobile audience, enhancing interactivity is essential. You want users to feel engaged and connected, not frustrated by sluggish responses.
Start by focusing on improving your site's interactivity for a seamless user experience.
Interactivity keeps users engaged, but equally important is maintaining visual stability on mobile devices. You don't want elements jumping around the screen as they load. This instability can frustrate users, leading to a higher bounce rate.
To prevent this, prioritize defining sizes for images and containers. When dimensions are set, the browser can allocate the correct space, reducing unexpected shifts.
Consider using CSS properties like `aspect-ratio` or `min-height` to guarantee content maintains its place. Avoid inserting new elements on top, which pushes existing content down. Load ads or images in reserved spaces to keep everything stable.
Always test your site on various devices to see how it performs, guaranteeing a smooth, uninterrupted experience. Keeping visual stability in check will keep users happy and engaged.
Maneuvering the landscape of mobile optimization requires the right set of tools to guarantee your site performs seamlessly across devices.
You’ll want to confirm your users enjoy a smooth and efficient experience, and several tools can help. Here’s a quick rundown of three essential ones:
Using these tools, you can confirm your website delivers an exceptional experience on mobile devices.
Enhancing Core Web Vitals is crucial for boosting your website's performance and user experience. Start by optimizing images. Compress and serve them in modern formats like WebP to reduce load times.
Next, improve server response time by utilizing a Content Delivery Network (CDN) to cache content closer to users. Implement lazy loading for off-screen images and iframes, making sure they're only loaded when needed.
Also, minimize JavaScript execution by deferring non-critical scripts and removing unused code. Confirm your site's layout is stable by avoiding sudden shifts using CSS properties such as `min-height` for images.
Finally, leverage browser caching to store static resources, reducing the need for repeated downloads. By focusing on these strategies, you'll see significant improvements in your Core Web Vitals scores.

While desktop browsing still holds its importance, prioritizing a mobile experience is essential in today's digital landscape.
You're likely aware that most users access websites via their mobile devices. By focusing on mobile optimization, you can guarantee your site isn't just functional but also competitive.
Here are three benefits you'll enjoy:
Embrace mobile optimization to stay ahead and meet user expectations.
By focusing on mobile optimization, you’re directly enhancing your site's Core Web Vitals, which are essential for user experience and search engine ranking. Embrace mobile-first indexing to guarantee your site is accessible and performs well on all devices. Use tools to test and refine your metrics, like loading performance and visual stability. Prioritizing the mobile experience not only boosts your site's performance but also delights users, keeping them engaged and satisfied with your content.